
ワードクラウドを自作ニュースアプリに追加してみた
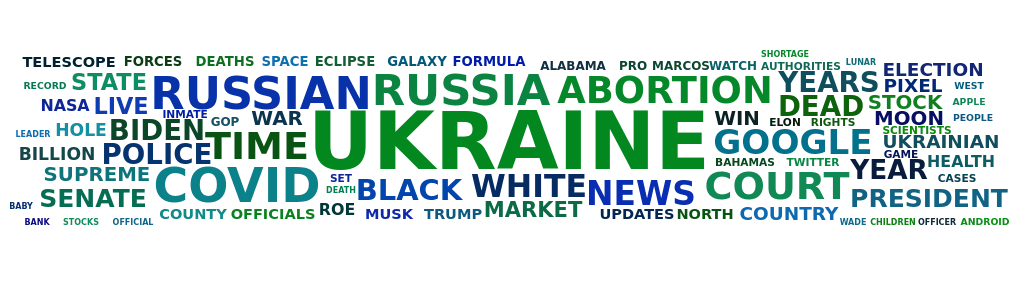
はじめに この間Node.jsで 多言語Webニュースアプリ 作ってみました https://www.multitrue.news ニュースのタイトルと概要だけではつまらないので、単語の出現頻度によって直近一週間のニュースからワードクラウド作って、一目で世の中の出来事を確認できたら面白そうじゃないかと思いながら、ワードクラウドをニュースアプリに追加してみました。 詳細 ソースはこちらから確認できます。 https://github.com/aibazhang/multitrue 下準備 日本語と中国語などは英語と異なり、単語と単語の間スペースがないので、形態素解析が必要です。簡略化するために、今回は英語のワードクラウドのみを作ることにしました。人称代名詞や助動詞のようなStop Wordsをワードクラウドに出しても意味がないので、NLTKの英語Stop Words辞書を利用します。 https://gist.github.com/sebleier/554280 また、単語の出現頻度を集計するヘルプ関数を作成します。いい感じライブラリもありますが、できるだけdependencyを減らしたいので、自分で実装することにしました。ただ、全ての単語を最終的に大文字に変換します。 src/utils/countWordsFrequency.js const stopwords = require('./stopwords-en.json'); // English stopwords via https://gist.github.com/sebleier/554280 const countWordsFrequency = (sentences) => { const result = {}; // remove punctuation and split by space const terms = sentences.toLowerCase().match(/[a-zA-Z]+/g); terms.forEach((e) => { if (!stopwords.stopwords.includes(e)) { const name = e.toUpperCase(); if (result[name]) { result[name] += 1; } else { result[name] = 1; } } }); return Object.entries(result) .map(([key, value]) => ({ name: key, value, })) .sort((a, b) => b.value - a.value); }; module.exports = countWordsFrequency; ニュース記事の単語出現頻度を計算 続いて、英語ニュースを収集するcontrollerに単語頻度を計算するロジックを組み込みます。今回利用しているNewsAPIはニュースの本文を取得できないため、タイトルと概要から単語出現頻度を計算し、ニュース・メタ情報と一緒にレスポンスに追加します。(収集期間のview-config.jsonから日単位で設定できます)今考えるとやはり単語出現頻度の計算とニュースの取得を分けたほうが良いかもしれません。 src/controllers/viewsController.js exports.getHeadlinesUS = catchAsync(async (req, res) => { const news = await News.find({ category: 'general', country: 'us' }) .sort('-publishedAt') .limit(viewConfig.limit); const articlesTitleDesc = await News.find({ category: 'general', country: 'us', publishedAt: { $gt: Date.now() - viewConfig.wordscloud.dateRangeDay * 24 * 60 * 60 * 1000, }, }).select('title description'); const wordsFrequency = calcWordFrequncyInArticles(articlesTitleDesc); res.status(200).render('index', { countryMeta: { flag: '🇺🇸', title: 'Top Stories', code: 'us', }, news, wordsFrequency, }); }); 計算結果をフロントに渡す echarts-wordcloudというライブラリでワードクラウドを描きます。 https://github.com/ecomfe/echarts-wordcloud ...